В прошлом посте мы создали несколько материалов и поместили их в категории, у нас получилась такая структура:
Итак, у нас есть основной пункт меню «Рефераты», у которого есть три подпункта «По астрономии», «По математике» и «По философии». Нам нужно, чтоб при клике на «Рефераты» на странице отобразились наши подкатегории, а при клике на подкатегории отобразился список соответствующих статей.
Задание есть, приступим.
Заходим в админпанель под суперпользователем. Переходим в менеджер меню.
Если все прошло успешно, то мы увидим «Пункт меню успешно сохранен» и в списке пунктов меню мы увидим наш пункт меню.
На странице отобразились уже статьи (материалы), соответствующей категории.
Аналогично сделайте для остальных подпунктов.
Должно получится, что-то, вроде этого:
При клике по пункту «Рефераты»
Теперь давайте создадим меню.
Структура меню будет выглядеть следующим образом:Итак, у нас есть основной пункт меню «Рефераты», у которого есть три подпункта «По астрономии», «По математике» и «По философии». Нам нужно, чтоб при клике на «Рефераты» на странице отобразились наши подкатегории, а при клике на подкатегории отобразился список соответствующих статей.
Задание есть, приступим.
Заходим в админпанель под суперпользователем. Переходим в менеджер меню.
Жмем «Создать»
В открывшемся окне в поле «Заголовок» пишем название нашего меню (как оно будет отображаться в панели управления), например «Первое меню». В поле «Тип меню» пишем системное название меню (обязательно латиницей). В поле «Описание» пишем описание для нашего меню (не обязательно), я написал «Мое первое меню». Жмем «Сохранить и закрыть»
Если все прошло успешно, то мы увидим «Меню сохранено успешно» и в списке меню будет отображаться наше, вновь созданное, меню.
Переходим к созданию пунктов меню, для этого просто кликаем на названии нашего меню.
В окне менеджера «меню:пункты меню» жмем по «Создать»
В заголовке пишем «Рефераты», больше ничего не меняем (состояние – Опубликовано, если хотим опубликовать меню, доступ – Public,т.е. доступно всем, Меню – Первое меню, так как это пункт первого меню, Родительски элемент оставляем Корневой пункт меню, Целевое окно – Родитель,так как хотим чтобы после клика по этому пункту открывалось в этом же окне) и жмем «Выбрать»
В сплывшем окне выбираем «Список всех категорий», так как мы хотели, чтоб в этом случае отобразились наши подкатегории.
В открывшемся окне в разделе «Обязательные параметры» выбираем «Рефераты»
И жмем «Сохранить и закрыть».Если все прошло успешно, то мы увидим «Пункт меню успешно сохранен» и в списке пунктов меню мы увидим наш пункт меню.
Снова жмем «Создать», теперь будем создавать подпункт «По астрономии» пункта «Рефераты». Аналогично заполняем поля, только в поле «Заголовок меню» пишем «По астрономии» и Родительский элемент выбираем «Рефераты», так как у нас это подпункт пункта «Рефераты»
И жмем «Выбрать». В сплывшем окне выбираем «Список материалов категории», так как мы хотим, чтоб при клике на данном подпункте отобразился список материалов соответствующей категории.
После в разделе «Обязательные параметры» в поле «Выбор категории» выбираем категорию «По астрономии».
И жмем «Сохранить и закрыть», если все прошло успешно, то мы увидим «Пункт меню успешно сохранен». И в списке пунктов меню появится наш подпункт.
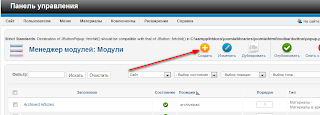
Теперь давайте попробуем отобразить наше меню справа. Для отображения какой-либо информации в Joomla служат модули, поэтому мы и переходим к «Менеджеру модулей», Расширения->Менеджер модулей.
Создадим модуль для отображения нашего меню на базе стандартного модуля для отображения меню. Жмем «Создать».
В появившемся окне выбираем «Меню»
В заголовке пишем название нашего меню (Заголовок меню, который может отображаться на сайте). Выбор позиции ставим position-7 (для шаблона Beez2-default). В разделе «Основные параметры» в поле «Выбор меню» выбираем наше меню, у меня «Первое меню» и жмем «Сохранить и закрыть».
Смотрим, что получилось. Переходим по ссылке «Посмотреть сайт»
В открывшейся ссылке видим:
В открывшейся ссылке видим:
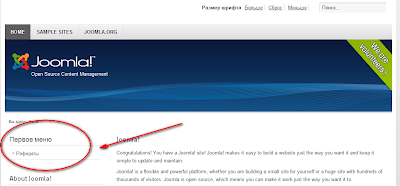
В меню появился подпункт «По астрономии», а на странице отобразились подкатегории, как мы и задумывали в начале статьи. Перейдем по ссылке «По астрономии» и видим:
На странице отобразились уже статьи (материалы), соответствующей категории.
Аналогично сделайте для остальных подпунктов.
Должно получится, что-то, вроде этого:
При клике по пункту «Рефераты»
























Неделю бился головой , не понимал что делать, вроде бы и просто все, но не получалось, пока не нашел ссылку на блог, спасибо, полезное дело делаешь...
ОтветитьУдалитьОгромное спасибо!
ОтветитьУдалитьЗдравствуйте.
ОтветитьУдалитьСкажите, а будут ли позиции родных шаблонов применимы к загружаемым шаблонам?
Или для каждого шаблона нужно создавать свои позиции?
Заранее спасибо.
Здравствуйте. Немного не понял вопрос, но постараюсь ответить. У каждого шаблона определены свои позиции. При создании шаблона Вы также должны определить свои позиции. Теперь допустим какой-то модуль у Вас находиться в позиции, например, left. То при изменении шаблона этот модуль появиться в позиции left (если она существует для этого шаблона). Но позиция left нового шаблона может оказаться не там, где была в предыдущем шаблоне.А вообще, чтоб посмотреть позиции в шаблоне в адресной строке введите [ваш_сайт]/?tp=1
УдалитьАга, сенькс, теперь буду искать как создавать позиции)
ОтветитьУдалитьО создании позиций в шаблоне Вы можете прочитать у меня на блоге http://zloykolobok.blogspot.com/2011/08/joomla-17-3.html
Удалить